KEYFRAME DAN FUNGSINYA
Dibahas pengertian keyframe, in-between frame, animasi antara dua keyframe sebagai berikut:
Pengertian key frame
Pada film animasi, memainkan 24 frame per detik dengan durasi waktu 90 menit, membutuhkan 129600 frame yang harus dibuat. Sebelum ada bantuan komputer semua frame tersebut harus dibuat secara manual satu persatu sehingga membutuhkan waktu yang sangat lama.
Dalam flash kita tidak perlu membuat frame satu persatu persatu karena dibantu oleh adanya keyframe. Key Frame adalah frame yang berperan sebagai titik referensi, yang biasanya menggambarkan momen waktu utama. Sebagai contoh jika ingin membuat animasi lari jarak pendek 100 meter, maka kita bisa memiliki key frame berikut:
Key frame 1: pelari berdiri
Key frame 2: pelari menempatkan posisi kakinya
Key frame 3: pelari mengambil posisi siap
Key frame 4: pelari melawati garis star
Jika dari awal adegan sampai akhir dibutuhkan 15 detik (dengan kecapatan 24 fps) maka kita membutuhkan 360 frame. Dari 360 frame tersebut, empat diantaranya kita jadikan keyframe yaitu sebagai titik referensi, sedangkan sisanya disebut sebagai in-between frame.
Tanda bahwa suatu frame sudah menjadi keyframe adalah adanya bulatan kecil berwarna hitam pada frame tersebut, agar suatu frame bisa diedit, misalnya dimasukkan gambar, diberi warna, tulisan dll maka frame tersebut harus diberi keyframe.
Jadi keyframe merupakan syarat mutlak pada suatu frame agar frame tersebut bisa diisi atau diedit. Jika frame tersebut tidak mempunyai keyframe maka tidak bisa dilakukan pekerjaan apapun terhadapnya.
contoh:
kita letakkan penunjuk frame pada posisi frame 1 sehingga pada stage menunjukkan gambar yang ada dalam frame1. Karena pada frame 1 terdapat keyframe maka kita bisa memanipulasi gambar tersebut.
kemudian kita letakkan playhead pada posisi frame 10, maka kita tidak bisa memanipulasi gambar yang ada dalam frame 10 karena dalam frame 10 tersebut tidak terdapat keyframe.
In-Between Frame
In-Between Frame berfungsi untuk memainkan film diantara Key Frame. In-Between frame ini akan menjembatani keadaan transisi dari satu Key Frame ke Key Frame yang lain. Misal key frame yang pertama adalah gambar bola disebelah kiri, dan keyframe yang kedua gambar bola disebelah kanan, maka in- betweeen framenya adalah gambar perubahan letak bola secara perlahan dari kiri ke kanan.
Seperti telah dijelaskan sebelumnya jika suatu keyframe berada dalam keadaan in-between frame maka frame tersebut tidak bisa dimanipulasi.
Untuk memasukkan keyframe kepada suatu frame pilih frame yang diinginkan kemudian klik kanan. Pada menu tersebut ada dua pilihan yang bisa digunakan untuk memasukkan keyframe ke dalam frame yaitu insert keyframe dan insert blank keyframe
insert keyframe
Jika kita memilih menu insert keyframe itu artinya adalah kita memasukkan keyframe ke dalam frame tersebut sekaligus mengkopi gambar yang ada dalam keyframe sebelumnya.
Contoh:
insert blank keyframe
Jika kita memilih blank keyframe itu berarti kita mengisikan keyframe pada frame tersebut dan isinya masih kosong, belum terdapat gambar apapun.
Animasi diantara dua keyframe
Untuk membuat sebuah animasi minimal kita harus menggunakan dua buah keyframe.
Keyframe yang pertama diberi suatu gambar, dan keyframe yang kedua diberikan gambar yang berbeda, misalnya berbeda letak atau warna.
Kemudian kita gerakkan diantara keduanya sehingga terjadi perubahan yang perlahan lahan dari keyframe yang pertama hingga keyframe yang kedua, itulah yang disebut sebagai animasi.
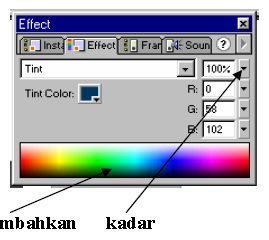
Panel yang digunakan untuk mengatur gerakan antara dua buah keyframe adalah panel frame. Untuk memunculkan panel tersebut pilih menu window>panel>frame sehingga muncul panel seperti disamping:
Sekarang akan kita pelajari bagaimana mengaplikasikannya melalui praktek.
1. Buat file baru dan buat sebuah obyek sederhana didalamnya, misalnya sebuah lingkaran.
2. Blok gambar bola tersebut dengan menggunakan arrow tool g ada pada toolbar bagian kanan atas. Kemudian pilih menu insert>convert to symbol dan isikan option grafik atau movie clip.
Seperti telah dijelaskan pada bab sebelumnya bahwa obyek yang akan kita gunakan untuk animasi sebaiknya diubah terlebih dahulu menjadi symbol.
3. Obyek yang baru saja kita buat berada pada frame 1, sekarang kita akan membuat sebuah keyframe di frame 20 dan mengkopi gambar yang ada di frame 1 dengan cara klik kanan pada frame 20 dan pilih menu insert keyframe.
4. Sekarang kita sudah mempunyai dua buah keyframe dengan dua gambar yang sama. Agar membentuk suatu animasi maka gambar yang ada pada keyframe pertama harus berbeda dengan gambar yang ada pada keyframe kedua karena konsep dari animasi adalah adanya suatu perubahan. Oleh karena itu agar terdapat perbedaan maka geser gambar yang ada pada frame 20 ke arah kanan dengan jarak secukupnya.
5. Karena gambar yang dipindah adalah gambar yang ada pada frame 20 maka gambar yang ada pada frame 1 masih tetap ditempatnya semula sehingga gambar pada keyframe 1 dan keyframe 2 terdapat perbedaan letak.
6. Selanjutnya letakkan penunjuk frame pada frame1 dan kita gerakkan lingkaran tersebut dari kiri ke kanan dengan menggunakan panel frame. Dalam panel frame pilih menu motion.
7. Setelah dipilih menu motion maka in-between frame akan berubah menjadi seperti disamping, itu artinya sudah terdapat gerakan diantara kedua keyframe.
Untuk menjalankan hasilnya, pilih menu control>test movie jika langkah langkah yang disebutkan diatas sudah dilakukan dengan benar maka akan muncul animasi lingkaran yang bergerak dari kiri ke kanan.
Salam Kekuatan Berawal Dari Hati bayoete.blogspot.com